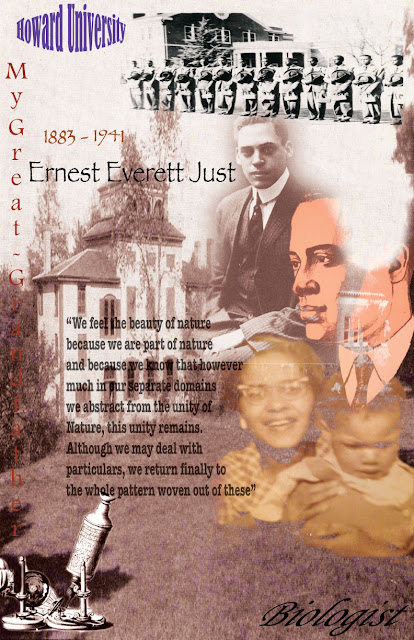
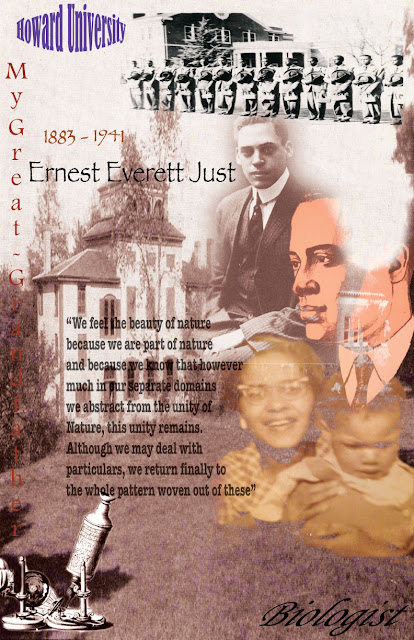
 This is the proper poster. The first one is the "draft" of sorts. The poster took me awhile, but I am very proud of my work. I used the an early 1900 photograph of Dartmouth Campus as the background. My great-grandfather went to Dartmouth in 1903 and graduated in 1907, so I thought it was appropo. I then placed a picture of Howard University Omega Psi Phi men on my poster and altered the opacity. I added this because my great-grandfather was a founder of this fraternity. Then I placed two pictures of my great-grandfather and used the mask tool to only take the portion of the photos that I wanted. I think this is some of my best masking work. I changed the color range and used made the edges smooth and feathery. I also used an old type microscope and used the mask tool to cut out only the microscope from the picture. This fit because Ernest E. Just was a scientist. For my last picture, I placed a picture of my lovely grandmother, Maribel Just Butler, and my father, showing the generations that followed my great-grandfather. I used the mask tool for this picture as well and it came out nicely. I also made the picture brighter. After the pictures, I exited Photoshop and went to Adobe Illustrator. This is where I added my text. I used the Effect > Warp tools to alter the text. I also added a quote of my great-grandfather. I am quite content with my poster. I wish to print it out and hang it in a frame at the house. I think that that would be nice. I hope you enjoy my poster:)
This is the proper poster. The first one is the "draft" of sorts. The poster took me awhile, but I am very proud of my work. I used the an early 1900 photograph of Dartmouth Campus as the background. My great-grandfather went to Dartmouth in 1903 and graduated in 1907, so I thought it was appropo. I then placed a picture of Howard University Omega Psi Phi men on my poster and altered the opacity. I added this because my great-grandfather was a founder of this fraternity. Then I placed two pictures of my great-grandfather and used the mask tool to only take the portion of the photos that I wanted. I think this is some of my best masking work. I changed the color range and used made the edges smooth and feathery. I also used an old type microscope and used the mask tool to cut out only the microscope from the picture. This fit because Ernest E. Just was a scientist. For my last picture, I placed a picture of my lovely grandmother, Maribel Just Butler, and my father, showing the generations that followed my great-grandfather. I used the mask tool for this picture as well and it came out nicely. I also made the picture brighter. After the pictures, I exited Photoshop and went to Adobe Illustrator. This is where I added my text. I used the Effect > Warp tools to alter the text. I also added a quote of my great-grandfather. I am quite content with my poster. I wish to print it out and hang it in a frame at the house. I think that that would be nice. I hope you enjoy my poster:)Friday, March 15, 2013
Historical Figure Poster
 This is the proper poster. The first one is the "draft" of sorts. The poster took me awhile, but I am very proud of my work. I used the an early 1900 photograph of Dartmouth Campus as the background. My great-grandfather went to Dartmouth in 1903 and graduated in 1907, so I thought it was appropo. I then placed a picture of Howard University Omega Psi Phi men on my poster and altered the opacity. I added this because my great-grandfather was a founder of this fraternity. Then I placed two pictures of my great-grandfather and used the mask tool to only take the portion of the photos that I wanted. I think this is some of my best masking work. I changed the color range and used made the edges smooth and feathery. I also used an old type microscope and used the mask tool to cut out only the microscope from the picture. This fit because Ernest E. Just was a scientist. For my last picture, I placed a picture of my lovely grandmother, Maribel Just Butler, and my father, showing the generations that followed my great-grandfather. I used the mask tool for this picture as well and it came out nicely. I also made the picture brighter. After the pictures, I exited Photoshop and went to Adobe Illustrator. This is where I added my text. I used the Effect > Warp tools to alter the text. I also added a quote of my great-grandfather. I am quite content with my poster. I wish to print it out and hang it in a frame at the house. I think that that would be nice. I hope you enjoy my poster:)
This is the proper poster. The first one is the "draft" of sorts. The poster took me awhile, but I am very proud of my work. I used the an early 1900 photograph of Dartmouth Campus as the background. My great-grandfather went to Dartmouth in 1903 and graduated in 1907, so I thought it was appropo. I then placed a picture of Howard University Omega Psi Phi men on my poster and altered the opacity. I added this because my great-grandfather was a founder of this fraternity. Then I placed two pictures of my great-grandfather and used the mask tool to only take the portion of the photos that I wanted. I think this is some of my best masking work. I changed the color range and used made the edges smooth and feathery. I also used an old type microscope and used the mask tool to cut out only the microscope from the picture. This fit because Ernest E. Just was a scientist. For my last picture, I placed a picture of my lovely grandmother, Maribel Just Butler, and my father, showing the generations that followed my great-grandfather. I used the mask tool for this picture as well and it came out nicely. I also made the picture brighter. After the pictures, I exited Photoshop and went to Adobe Illustrator. This is where I added my text. I used the Effect > Warp tools to alter the text. I also added a quote of my great-grandfather. I am quite content with my poster. I wish to print it out and hang it in a frame at the house. I think that that would be nice. I hope you enjoy my poster:)Friday, February 22, 2013
Historical Figure Stamp - My Great Grandfather Project
This is my Historical Figure Stamp project. This lesson was very interesting for me. I had to learn how to use the Quick Selection Tool properly and refine my mask. I watched the video twice but would forget the little things. This project has shown me that the little things matter. I chose my historical figure, Ernest Everett Just because he was my great-grandfather. We had to choose someone from the 19th century and what better an option than my own great-grandfather. During this lesson, I learned some things about him. Mainly how he died and more of his accomplishments.
For my project, I picked a background image that seemed appropriate to what my figure did for most of his life - science. Then I made a copy of the background image. Afterwards, I used the Mask device to put pictures of him atop the background image. For each picture, I altered the brightness and contrast so that I could most effectively use the Mask tool and so that the Mask tool could differentiate between the background and the segment of the image that I wanted to crop out. I also manipulated the transparency of my image.
This is the final result of my project. My first step was to create my custom template that was 2' by 3'. My orientation was landscape, and I used CMYK and 330 ppi. I then placed the image that is at the top of this blog onto the template. Then I proceeded to lock that layer. I then used the Text tool to type "USA 46¢." I then duplicated that layer, erased the "46¢" and replaced it with "FOREVER" for my forever stamp. I also typed in the name of my historical figure, Ernest E. Just. For my text, I used the transparency tool and changed the colors. I then used the rectangle tool to create a rectangle the size of my template. I then went to Effect, pressed Distort & Tranform, clicked on Zig Zag, and created my border for the stamp. I duplicated this, then made sure that it was on both the "46¢" layer and the "FOREVER" layer. I then added a Drop Shadow by clicking Effects at the top menu tool, clicking Stylize, and then pressing Drop Shadow. I chose the Multiply option. Next, I went to the artboard to make my template larger so that when I saved my data, my stamp edges along with my shadow would be visible. Then I saved this onto my USB and on Webs and Devices and added it to my Google Docs. I am somewhat satisfied with the outcome of my stamp. If given more time, I would try to improve my images and the smoothness of them, but other than that, all is well.
Thursday, January 31, 2013
Black History Month!
During the Black History Month art lesson on January 29th and 31st, I learned how to use the width tool. I learned how to pinch an object for my desired effect. I learned about opaqueness, transparency, and opacity. Opaqueness is the opposite of transparent. Whereas with transparency, light can transmit through a substance, with opaqueness, radiant light or energy is unable to pass through a substance or object. The following steps were followed from beginning to the end of the project. At first I chose a background. I chose this one because its colors represent Mother Africa - red, green, and yellow. These colors represent courage, valor,earth, fertility, the sun. During this lesson, I wasn't sure about my transparency/opacity nor which font to use nor how I should curl my letters. But I figured things out quite quickly. And at the conclusion of my project I was satisfied. My art was colorful but I feel as though it expressed its purpose well. I chose a quote by my great-grandfather, Ernest Everett Just. "We feel the beauty of nature because we are part of nature and because we know that however much in our separate domains we abstract from the unity of Nature, this unity remains. Although we may deal with particulars, we return finally to the whole pattern woven out of these." It was cool to see my great-grandfather's quotes on the internet along with several other African-American greats. If I had more time, I don't think I would change anything on my poster. I am content and happy with its outcome. Another way we could learn about this lesson is to do a poster on African-American art. That would be boss. I have no suggestions. All is well.
Wednesday, January 23, 2013
EricaButler_Poster
During the art lesson on January 23, 2013, I learned about the template for posters. Because I did not see the tutorial, I was unsure of the steps to follow. I used two of the pictures given to me and used one for the background and the other as an example of the title of my work, "Growth in Ruins." I put everything in separate layers. At the conclusion of the lesson, my work was really simplistic. I did not really know what to do. So I made something up from the pictures that I had. If I had more time and knew where the tutorial was, I would have done better. But I did like the pictures Ms. Neal proffered us. They were nice. Some suggestions that would help me to do better with this assignment are clear instructions (especially regarding the tutorial). When Ms. Neal is back, I will most likely redo this assignment.
Tuesday, January 15, 2013
Name Design
This project, assigned on November 28, 2012, was by far one of my favorite and hardest ones. With this lesson I learned about design and creativity and how to create shapes and designs with words. The steps were to sketch four thumbnail sketches, pick one, and create it on Adobe. The thumbnail sketch was to use our name to create an interesting design. I chose a cross to represent me and my relationship with God. I used a lot of different colors fonts and words (words other then my name were for the base of the document and the outline of the cross). I used sooo many fonts and colors. It came out wonderful. During the lesson, I wasn't sure what to do with the area surrounding the cross. Then Ms. Neal gave me the idea of copy and pasting two smaller background crosses and with a light font that wouldn't distract from the original design, writing my name all over the background. It came out nicely and I was thankful for her help. At the side of the crosses, it looks like my name is wings - which is pretty. To me, having three crosses symbolizes when Jesus was at the cross and there were two other men on crosses with him. One even got saved (I forget if the other man got saved or not). At the conclusion of my lesson, which took a long time due to indecisiveness on my part, my project was colorful, artsy, classy, pretty, great, and a representation of myself. If I had more time, I would not change a thing. Another way we could learn about this lesson would be to do more typographical pieces. Ms. Neal already gave me suggestions on how to improve/finish my project and I used those suggestions.
Intro to Type - Serif
During this project about fonts on November 13, 2012, I learned how fonts were changed, formed, and created. I got to practice with several different fancy fonts and use different colors. The following steps were followed from the beginning to the end of the project. I chose ten different fancy fonts and ten different colors. I type the word "Headline" in that particular font and beside it wrote the name of the font. I titled my piece, "Serif." During this lesson, I wasn't sure about which font was serif because I had forgotten that I could press the "Character" button to see each font. So I had to manually check several different fonts before I found the proper one. At the conclusion of this lesson, my work was colorful. It was neat and orderly and had several different serif fonts on it. I also learned which fonts were "serif" and which ones were not. If given more time, I would not change anything because I am content and completed the lesson. And I like the colorfulness.
Intro to Type - Sans Serif
During this project about fonts on November 13, 2012, I learned how fonts were changed, formed, and created. I got to practice with several different fancy fonts and use different colors. The following steps were followed from the beginning to the end of the project. I chose ten different fancy fonts and ten different colors. I type the word "Headline" in that particular font and beside it wrote the name of the font. I titled my piece, "Sans Serif." During this lesson, I wasn't sure about which font was sans serif all of the time because I had forgotten that I could press the "Character" button to see each font. So I had to manually check several different fonts before I found the proper one. At the conclusion of this lesson, my work was colorful. It was neat and orderly and had several different fancy fonts on it. I also learned which fonts were "sans serif" and which ones were not. If given more time, I would not change anything because I am content and completed the lesson.
Intro to Type IT2
During this project about fonts on November 13, 2012, I learned about different fonts and font sizes of Fancy font. The following steps were followed from the beginning to the end of the project. I had to retype a Handout that was given to me via computer and make sure everything fit on the one document, meaning I had to make some things smaller when necessary. During this lesson, I wasn't sure how I would make everything fit onto the page because I was making everything the same size as the original Handout. But then I realized that I had to manually decrease the dimensions. I learned a lot by reading the Handout about Fancy fonts as well. At the conclusion of this lesson, my work looked almost exactly like the original. It was neat and orderly and looked professional. If given more time, I would not change anything because I am content and completed the lesson.
Intro to Type IT1
During this project about fonts on November 13, 2012, I learned about different fonts and font sizes. The following steps were followed from the beginning to the end of the project. I had to retype a Handout that was given to me via computer and make sure everything fit on the one document, meaning I had to make some things smaller when necessary. During this lesson, I wasn't sure how I would make everything fit onto the page because I was making everything the same size as the original Handout. But then I realized that I had to manually decrease the dimensions. At the conclusion of this lesson, my work looked almost exactly like the original. It was neat and orderly and looked professional. If given more time, I would not change anything because I am content and completed the lesson.
Intro to Font - Fancy
During this project about fonts on November 13, 2012, I learned how fonts were changed, formed, and created. I got to practice with several different fancy fonts and use different colors. The following steps were followed from the beginning to the end of the project. I chose ten different fancy fonts and ten different colors. I type the word "Headline" in that particular font and beside it wrote the name of the font. I titled my piece, "Fancy." During this lesson, I wasn't sure about which font was fancy because I had forgotten that I could press the "Character" button to see each font. So I had to manually check several different fonts before I found the proper one. At the conclusion of this lesson, my work was colorful. It was neat and orderly and had several different fancy fonts on it. I also learned which fonts were "fancy" and which ones were not. If given more time, I would not change anything because I am content and completed the lesson.
Van Der Leck
This project related to the Destijl movement was given on December 17, 2012. After reading the information about this movement, we were to complete a worksheet and do an Adobe Document, simply putting our first name in a Van Der Leck sort of design. His typographical style was blocky and separated. I learned about the block typography that Van Der Leck used and how the new style of typography was transformed. If given more time, I might have done something more elaborate than just using the paintbrush tool. I did not really have any problems with this. The assignment was simple enough.
Dada Manifesto
During the lesson of Dada Manifesto, on December 10, 2012, I chose to do my manifesto using F. Scott-Fitzgerald's work The Great Gatsby. Knowing that Dada "non-art" looked down on literature, I thought that this would be good for my piece. I used different fonts and font size for the typographical portion. I put the letters and words diagonal, horizontal, and vertical to make the piece more spontaneous and abstract. The scissors represent the tearing down of the Literature work and cutting up the book. I included information about the book. My triangle using the names "Daisy," "James Gatz," and "Tom Buchanan" represent the love triangle that was present in the book. The story takes place in Long Island and New York City during the Speakeasy period of the 1920's. The places where people lived in this fictional story is West Egg and East Egg. Under the word "Literature" is an arrow to point to what the literature is - "The Great Gatsby." There is an arrow through the arrow to make it seem as though the work is not important.
During this lesson, I wasn't sure about what I should do with the book cover nor what else I should add to it, but with the help of Ms. Neal, I added more information about the work itself and learned how to make the cover of the book look as though it were clipped. At the conclusion of my piece, I feel confident about my manifesto and like manifestos very much. It seems fun to me. And it was fun to do. If I had more time, I would do another manifesto, for I am content with the one that I have now. But I might change the background from white to an aged pale color for emphasis. Another way that we could learn about this lesson would be to review more manifesto pieces and the reasoning behind them.
During this lesson, I wasn't sure about what I should do with the book cover nor what else I should add to it, but with the help of Ms. Neal, I added more information about the work itself and learned how to make the cover of the book look as though it were clipped. At the conclusion of my piece, I feel confident about my manifesto and like manifestos very much. It seems fun to me. And it was fun to do. If I had more time, I would do another manifesto, for I am content with the one that I have now. But I might change the background from white to an aged pale color for emphasis. Another way that we could learn about this lesson would be to review more manifesto pieces and the reasoning behind them.
Friday, January 11, 2013
Word Animal
From this lesson, I learned about the art that there is in creating something, particularly an animal in this case,from nothing but the letters that compose that thing and make that thing be called what it is. I did a lion. Though there were trials and different opinions concerning the way I designed this project, I learned and progressed and continued until the end. For this project, I used the letters "l", "i", "o", and "n." I used "l" for the mane of the lion. Very nice if you ask me. I made the backside of the lion with the "n" - multiple n's to be exact. And the center of the body (as it is laying down) with the "o." The "o" is like the tummy or stomach. At first, my teacher, Ms. Neal, did not like what I was doing. For instance, the face was an "o" and it was circular but in the picture it was more elongated, so she suggested I use the "n"s for the face and I did. To fill in the face I wrote the word "lion" several times. I made the nose with an "n" turned upside down and an "I" over the "n" to close in the nose. The mouth consisted of "I"s. In the end I enjoyed this project and what I learned from it.
At the conclusion of this lesson, my project came out pretty well. If I had more time, I would try to expand my creativity and do something similar to James' project - his was REALLY good. It made me think less of my own, but I got over that.
Another way I could learn about this lesson is to do more research on typography and animal typography - in general, creating designs and pictures using typography. Some suggestions that would help me to do better are to do more typography creations such as this so that I might get more practice.
Subscribe to:
Comments (Atom)














